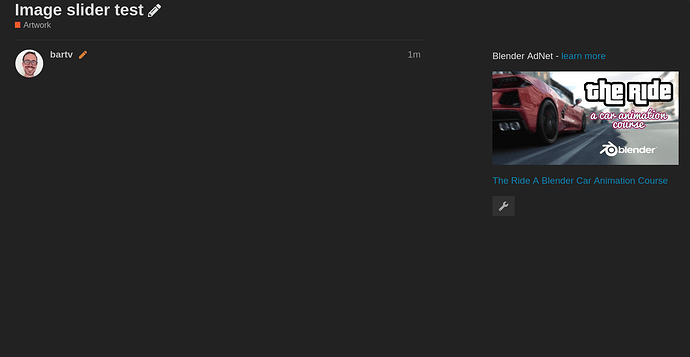
@josephhansen I installed your component here to test it, but it’s not working for me in Firefox - I see a blank image:
It’s ok in Brave/Chrome, but I think the < > icons have some visibility issues on a light background:

2 other minor issues:
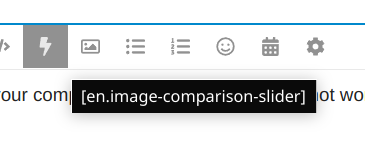
- I think the
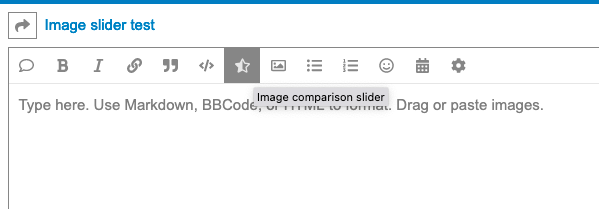
 icon is not very descriptive or intuitive - I doubt people will discover this functionality.
icon is not very descriptive or intuitive - I doubt people will discover this functionality. - The icon alt-text is missing

I just fixed this, Discourse is really weird about Content Security Policy. If you refresh the page it should work now.
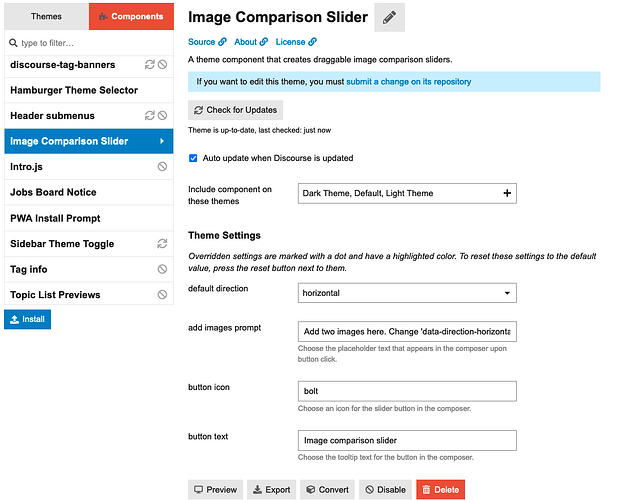
The bolt is just the default for a new toolbar button. You can change the icon in the theme component settings:
Any icon that’s included in the SVG subset will work.
One icon that might work better is star-half-alt:
Fixed this as well.
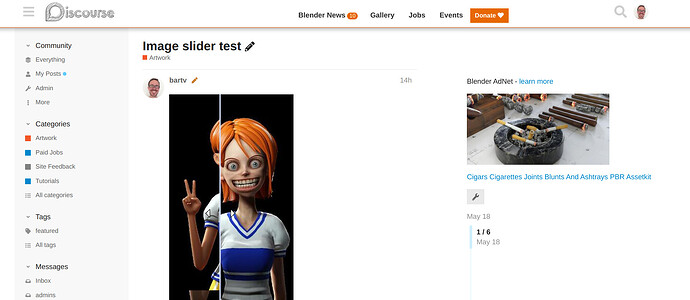
I added a dark outline around the solid arrows, which helps a lot:
If you prefer the line arrows, you can switch that in the settings. I added a shadow to the line arrows so they show up a little better, but the solid still works better on high contrast images.
Yeah that’s a lot better! Just a few more observations:
- Sometimes pages load at a really narrow width, like in the screenshot below. I’m not 100% sure this is because of your TC, but I hadn’t observed it before.
- Do you think you could change the default cursor to ‘grab hand’ or something similar to indicate a user can interact?
My TC shouldn’t be changing the width- let’s see what happens here:
Topic Width Testing
Wide Image
Two Wide Images in a Slider
Wide Paragraph Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce luctus sapien sit amet magna sodales venenatis. Quisque rutrum metus eu nibh euismod aliquet quis vel dui. Proin iaculis tortor eu pulvinar maximus. Phasellus laoreet aliquam rhoncus. Aliquam accumsan augue nec rutrum convallis. Maecenas vel ex sollicitudin, facilisis est sed, finibus augue. Ut ipsum orci, posuere pulvinar justo a, imperdiet suscipit erat. Phasellus sollicitudin velit ac dolor pretium, non fringilla mi accumsan. Morbi vel augue orci. Fusce ac bibendum felis, eget egestas massa. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Narrow Images in a Slider (Vertical)
Narrow Images in a Slider (Horizontal)
Narrow Image Outside of a Slider
Done!
I think this only happens when a slider of narrow images is the only thing in a post (see the post above this), as long as posts also have some text or another image everything seems normal. It seems like Discourse scales down tall vertical images automatically: see Image slider test - #9 by josephhansen (Narrow Image Outside of a Slider), and this functionality also transfers to narrow images inside a slider
Great!
I’ll look into those page-width issues again this weekend, it might have something to do with the AdNet banner block.
Very cool. It’s definitely not something on my end or from this component. The AdNet seems to be an ongoing battle ![]()